A empresa Pharma* havia recém lançado uma plataforma de conteúdo científico para os profissionais da saúde mas estava tendo dificuldades na aderência dos profissionais. Assim, geri uma equipe de 4 designers para compreender o mercado e os usuários e também para entregar uma nova funcionalidade que viria a transformar o futuro da plataforma.

O Contexto
O Problema
A plataforma apresentava duas métricas preocupantes: Alta taxa de rejeição e uma retenção nula de visitantes. A equipe de negócios identificou uma oportunidade para agregar valor ao site na gestão da participação dos médicos em eventos patrocinados, como administrar os ingressos, passagens e hospedagens pela plataforma. Na época, esse processo era ainda pouco explorado digitalmente, com muitas oportunidades de melhoria.
A solução
-
Desenvolvemos uma nova funcionalidade de eventos
-
Ajustamos a proposta de valor
-
Redesenhamos a plataforma
Com essas mudanças tornamos o site uma ferramenta útil no relacionamento cotidiano dos médicos com a companhia.
.png)
O Time
-
Lead Designer | Thaís Petry
-
Senior UI Designer | Thadeu Brandão
-
UI Designer | Celso da Silva
-
Trainee de UX | Giovanna Santos
-
Estagiária de UX | Daiane Beloto
O Processo
Na fase de descoberta analisei diversas fontes de dados, gerei análises de usabilidade e de mercado, entrevistei usuários e gerei hipóteses considerando os resultados da pesquisa. Em seguida, definimos os principais pontos para explorar melhorias na experiência do usuário.
Nas etapas de ideação e prototipagem, facilitei diversos workshops e desenvolvi junto com a equipe diversas opções de layout para posterior validação por testes de usabilidade e testes AB.
.png)
Imersão
Análise de Heurísticas
Conduzi uma análise Heurística para avaliar se as boas práticas do design de experiência estavam sendo aplicadas corretamente no site. A correção desses itens é prioridade pois trata-se do básico da experiência do usuário, não necessitando de mais pesquisas para priorizar essas melhorias.

Análise de dados
Obtive acesso aos dados dos mapas de calor e vídeos da navegação dos usuários via Clarity e o principal problema encontrado foi o desempenho extremamente lento e usuários perdidos buscando informações nas páginas.

Entrevistas
Conduzi 15 entrevistas usando uma abordagem semiestruturada para compreender necessidades e identificar oportunidades e gerar uma proposta de valor assertiva para a plataforma de conteúdo científico, que guiaria nossos próximos esforços durante o projeto.

Análise Competitiva
Examinei as plataformas de concorrentes diretos (farmacêuticas) e também outras plataformas de conteúdo científico, que não são relacionadas à farmacêuticas. Algumas descobertas:
✓ Conteúdo: As farmacêuticas oferecem muitos formatos de aprendizado diferentes, como cursos, podcasts, aplicativos de mídia e trilhas de conteúdo.
✓ Engajamento: Muitos recursos de engajamento, como desafios de diagnóstico, conferências on-line e estratégias com mídias sociais.
✓ Eventos: Calendários de eventos científicos e encontros remotos. Nenhuma possui "área do palestrante" ou similar para resolver tarefas administrativas da parceria, como contratos de palestras, e logística.
.png)
Personas
Criei uma persona destacando seus principais comportamentos, preferências e dores. Outras personas também foram geradas posteriormente para as jornadas de eventos como palestrantes e como participantes.

Proposta de valor
Gerei uma nova proposta de valor para guiar a equipe de produto nas próximas priorizações da plataforma.

Workshops
Facilitei diversos workshops alinhando personas, jornadas, necessidades, refinando fluxos, discutindo riscos e priorizando MVPs.

Prototipagem
.png)
Validação
Testes de usabilidade
Diversas rodadas de testes de usabilidade foram realizadas com usuários reais por meio de videochamadas e compartilhamento de tela para avaliar a eficácia da plataforma redesenhada, especialmente focada em eventos, navegação principal e de pesquisa no site.

Guias internos
Construí e apresentei guias para diversas equipes de negócios, tecnologia e agências parceiras com instruções para personalizar as páginas e os fluxos de campanhas de eventos, garantindo a obtenção de métricas e também a unidade no resultado final para os médicos.

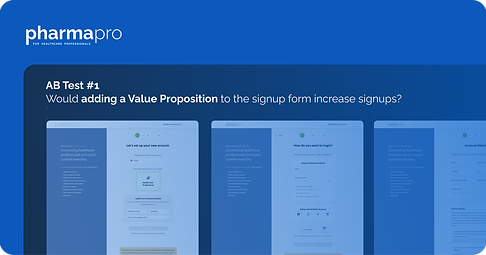
Testes AB
Uma série de Testes AB foram planejados para validar melhorias em um ambiente real com suporte de dados.

Card Sorting
Facilitei sessões de Card Sorting com a equipe interna de médicos para garantir uma navegação intuitiva e assim conseguimos eliminar a redundância dos itens do menu principal e simplificar a nomenclatura das páginas, que não eram entendidas pelos médicos.

Design Critique
Facilitei diversas sessões de Design Critique para que as equipes técnicas e de negócios pudessem discutir as entregas de design em grupo.

MVP
Organizei uma série de reuniões para discutir as ondas de entrega e estimar o esforço técnico usando a abordagem de "tamanhos de camisetas" (P,M,G) com as equipes técnicas e comerciais.

OKRs
Introduzi o cliente aos OKR e facilitei diversas sessões para definir objetivos, resultados e atividades, por exemplo:

Impacto
O redesenho ainda está em desenvolvimento. Até agora apenas a primeira onda de entrega de MVP foi implementada e pequenas melhorias dos Testes AB.
